

First, open up the Essential Graphics window. Now, we need to set the settings we’d like to adjust using the template. Apply the Fill effect to the Text and Background layer. You can set them to whatever color you’d like them to start as. This will allow us to change the color of each of these later on. Unlink the Scale setting for the Background Matte layer.įinally, apply a Fill effect to the Text Layer and to the original Background layer. Next, unlink the Scale value on the Background Matte layer. Then, set the Track Matte for the Background layer to Alpha Matte. Place it directly above the original Background Layer. Make it Comp Size and name it Background Matte. Next, we need to create a new Solid layer.

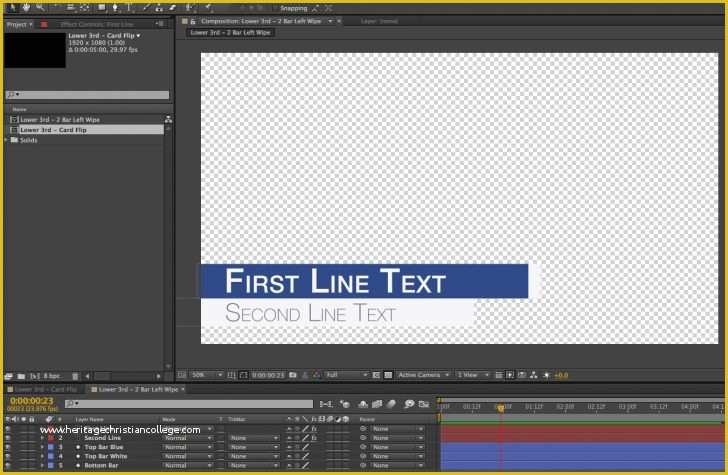
Parent the Scale of the Text Matte to the Scale of the Background layer. The Scale value on the Text Matte layer will turn red after it has been parented to the Scale of the Background layer. Unlink the Scale value on the Text Matte layer, then Parent the Scale to the Scale on the original Background layer. Then, set the Track Matte for the Text layer to Alpha Matte. Duplicate the original Background layer and move the second copy above the Text layer. To do this, we need to create a Matte of our Background layer. Now, we need our Background layer to reveal the text when it slides in. For my example, I just had the text say “ Title Text Here.” We’ll be able to customize it later. Now, create and center some text above the Background layer. (Click the little chain link icon.) Unlink the Scale setting. Then, unlink the Scale value on the Background layer. Animate the position of the Background layer. Next, keyframe the position of the Background layer so that it slides in and then slides back out after about five seconds. Create a 840 x 120 composition and a solid layer. Make sure it is Comp Size and name it Background. Easy to create in After Effects, even for beginners.Ĭreating the Lower Thirds in After Effectsįirst, create a new composition that’s 840 x 120 pixels and name it Lower Third.These guidelines should help insure that the template is universal and easy to use. While creating this reusable template, I thought of four design guidelines to follow.


DOWNLOAD THE MOTION GRAPHICS TEMPLATE PROJECT FILEīy downloading, you agree not to resell or redistribute these free assets.


 0 kommentar(er)
0 kommentar(er)
